11 cách tăng tốc nhanh cho WordPress bằng file wp-conig.php

Việc tối ưu lại cơ sở dữ liệu luôn là một trong các việc quan trọng nhất cần phải làm khi một website đã có quá nhiều dữ liệu và có quá nhiều lượt truy cập. Bởi vì bạn biết rằng website càng có nhiều lượt truy cập thì website sẽ càng gửi nhiều truy vấn (query) về database để lấy dữ liệu ra (đa phần là truy vấn SELECT). Mà đã nhiều truy vấn rồi mà dữ liệu lại lớn, chưa được sắp xếp gọn gàng thì nó lại càng mất thêm thời gian để xử lý các truy vấn đó.
Ngoài việc dọn dẹp database, chúng ta còn một cách khác nhưng cũng rất quan trọng đó là tối ưu lại bảng wp_options của database. Bảng này sẽ chứa toàn bộ các thiết lập bên trong website, bao gồm các thiết lập theme và plugin. Điều đó có nghĩa là bạn đã từng cài nhiều plugin và theme vào website thì bảng này sẽ rất nặng mặc dù bạn đã tắt các plugin hoặc theme đó đi vì đa phần các plugin không hỗ trợ “làm sạch” chiến trường khi ta tắt đi để có thể sử dụng lại sau này.
wp-config.php là một tập tin PHP nằm trong thư mục chứa website WordPress của bạn, bạn có thể tìm thấy file wp-config.php theo như danh sách như hình 1 bên dưới đây :
Station D Techtalk #54: PHP & PHP7 – Secrets behind Optimization
*Hồ Chí Minh: 18h00 – 21h00 thứ 5, ngày 12/01/2017
- [HCM] (Senior) PHP Developers – Tiki.vn | From $800 — Tiki Corp
- [GẤP] Graphic Designer (hoặc Thực tập Full-time) | Lương cạnh tranh — Applancer JSC
- [HN] Software Engineers (AngularJS/ ReactJS) | Lương $700 — Công ty cổ phần giải pháp trực tuyến VietnamBIZ
- Jobs by


Đây là tập tin chứa các thông tin cấu hình cần thiết để WordPress hoạt động bao gồm các thông tin như : thông tin đăng nhập MySQL, Authentication Keys,…
Các bạn cần lưu ý là các đoạn mã thiết lập bên dưới cần phải thêm vào phía trước dòng “require_once(ABSPATH . ‘wp-settings.php’);” trong file wp-config.php , nếu bạn thêm sau dòng này có thể gây ra lỗi website.
Debug truy vấn
Trước tiên, chúng ta cần nên xem trực tiếp các query có trên website và thời gian thực thi của nó để coi có query của plugin nào chiếm nhiều thời gian không. Có một cách làm việc này đó là sử dụng plugin Query Monitor.
Nhưng trước khi cài đặt nó, bạn bật debug trong wp-config.php lên.
|
1
|
define(‘WP_DEBUG’, true);
|
Sau đó ở mỗi trang, bạn sẽ xem được query của nó bằng cách ấn vào nút xem debug ở Admin Bar.


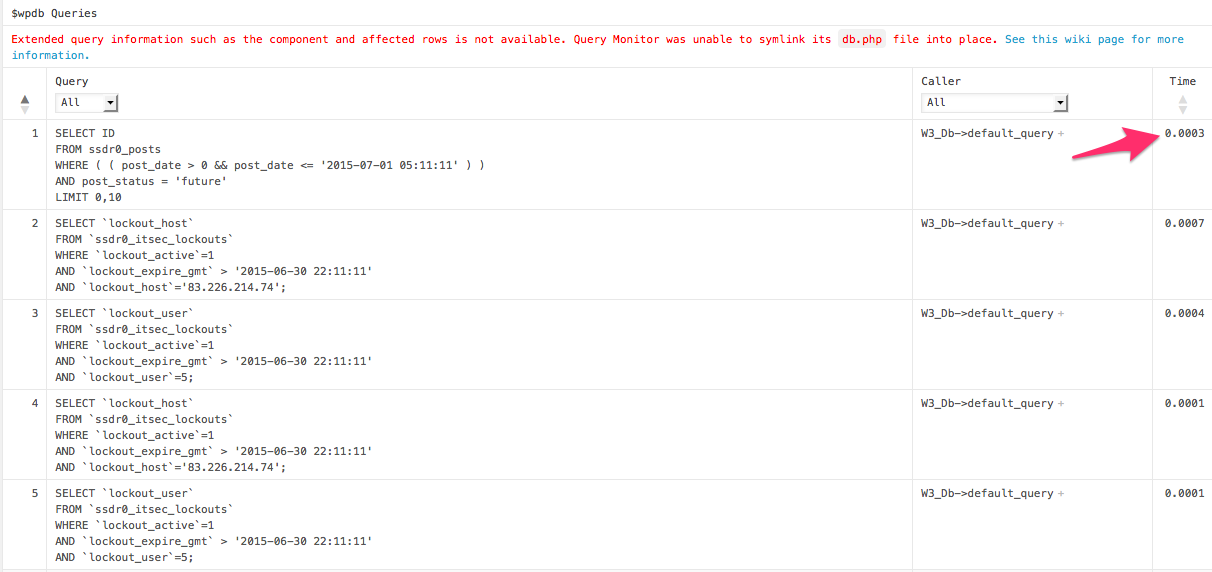
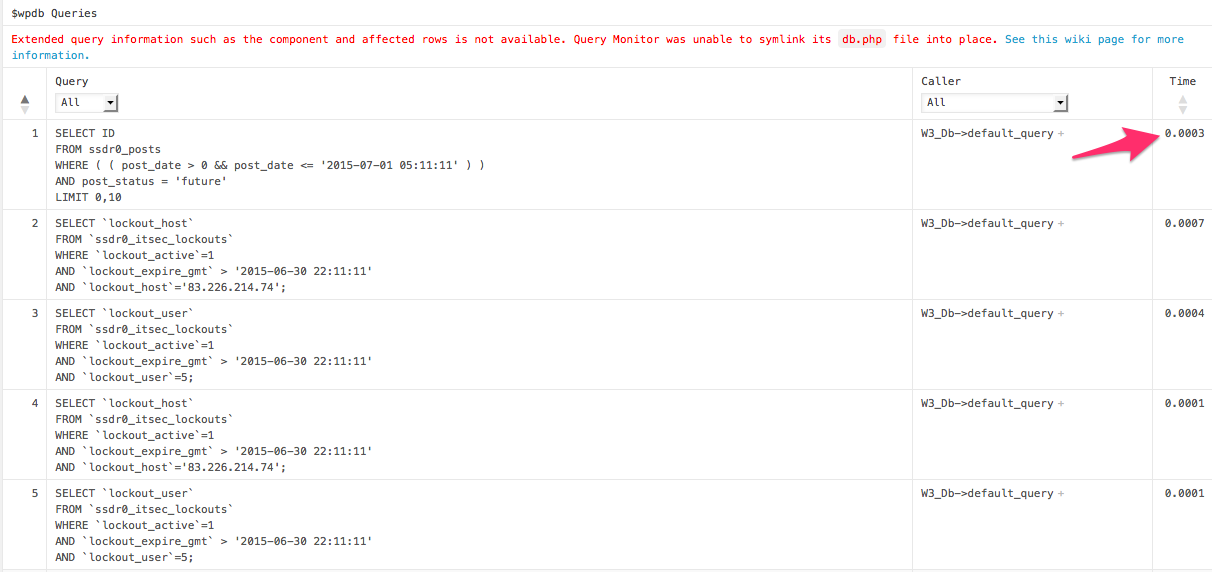
 Bạn ấn vào và chọn Queries để xem các truy vấn nhé. Bây giờ bạn có thể biết trên trang đó có bao nhiêu truy vấn, mỗi truy vấn tốn bao nhiêu thời gian.
Bạn ấn vào và chọn Queries để xem các truy vấn nhé. Bây giờ bạn có thể biết trên trang đó có bao nhiêu truy vấn, mỗi truy vấn tốn bao nhiêu thời gian.


Nếu bạn thấy mình có quá nhiều truy vấn gửi vào table wp_posts thì hãy:
- Hạn chế sử dụng truy vấn để lấy bài viết ra, bao gồm các widget. Các theme tin tức thường có rất nhiều query kiểu thế này.
- Hạn chế số lượng bài viết hiển thị trên mỗi trang.
- Ngoài ra bạn cũng có thể sẽ thấy truy vấn ở một vài plugin. Nếu bạn thấy plugin đó không cần thiết thì tắt đi.
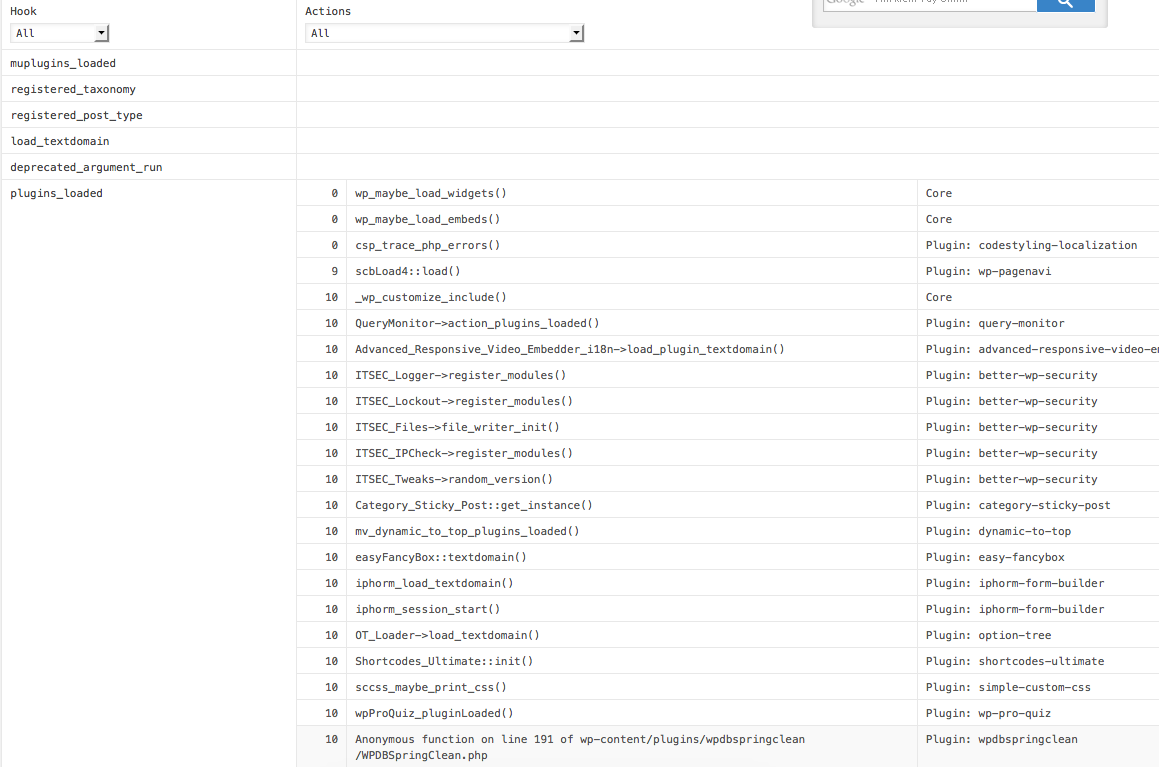
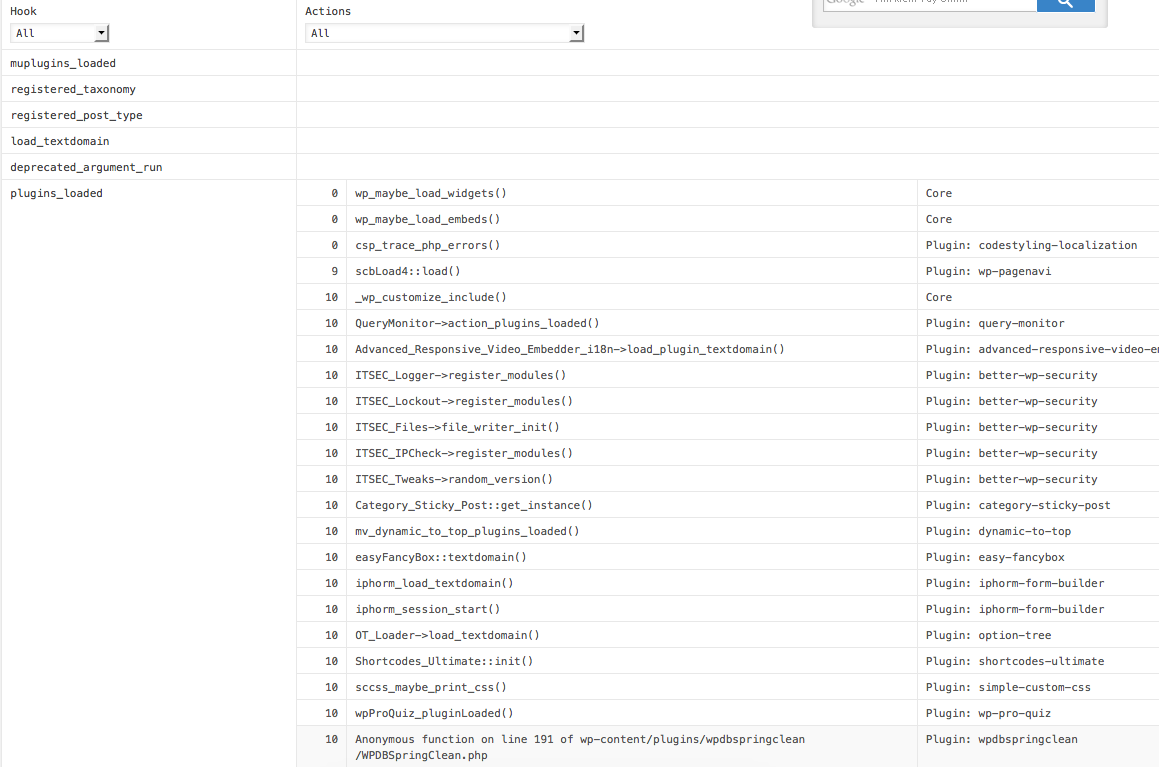
Kế tiếp là bạn ấn vào menu Debug, chọn Hooks và bạn sẽ thấy có bao nhiêu thành phần được load ra như có bao nhiêu theme được kích hoạt, bao nhiêu hook ở widget, theme sử dụng hook nào để thực thi,…và nếu hạn chế được càng nhiều thì càng tốt.


Ngoài ra bạn có thể xem thêm phần PHP Errors để xem có lỗi nào trong PHP không, nó sẽ cho bạn biết lỗi đó là gì, nằm ở file nào đoạn số bao nhiêu trong code để bạn biết mà sửa.
Tối ưu bảng wp_options
Cột autoload trong bảng wp_options nghĩa là để nó xác định xem tuỳ chọn đó có được tải mặc định tự động ra bên ngoài hay không. Điều đó có nghĩa là mặc dù các plugin của bạn không dùng nữa nhưng các thiết lập trong database vẫn còn thì nó vẫn là autoload, đây là lý do sốt một khiến tốc độ truy cập website bị chậm đi.
Trong bài này có sử dụng truy vấn SQL. Để chạy truy vấn SQL, bạn vào phpMyAdmin -> chọn database cần làm việc và chọn tab SQL. Hoặc nếu bạn không có phpMyAdmin thì đăng nhập vào MySQL Server rồi gõ USE tên_database để chọn database.
Trước hết, chúng ta kiểm tra xem bảng wp_options có bao nhiêu hàng.
|
1
|
explain SELECT option_name, option_value FROM wp_options WHERE autoload = ‘yes’
|
|
1
2
3
4
5
|
+———+——————–+———————–+———+———————–+———+————–+———+———+——————–+
| id | select_type | table | type | possible_keys | key | key_len | ref | rows | Extra |
+———+——————–+———————–+———+———————–+———+————–+———+———+——————–+
| 1 | SIMPLE | wp_options | ALL | NULL | NULL | NULL | NULL | 808 | Using where |
+———+——————–+———————–+———+———————–+———+————–+———+———+——————–+
|
Như các bạn thấy là chúng ta có thể thấy được mình đang có 808 hàng trong bảng wp_options.
Bây giờ hãy thử thêm INDEX cho cột autoload để xem sự khác biệt.
|
1
|
ALTER TABLE `wp_options` ADD INDEX (`autoload`);
|
Bây giờ bạn chạy lại truy vấn ở trên xem nó đã có giảm số hàng xuống chưa, đồng thời cột Extra của mình nó sẽ để là Using index condition.
|
1
2
3
4
5
|
+———+——————–+———————–+———+———————–+—————+————–+———–+———+———————————–+
| id | select_type | table | type | possible_keys | key | key_len | ref | rows | Extra |
+———+——————–+———————–+———+———————–+—————+————–+———–+———+———————————–+
| 1 | SIMPLE | wp_options | ref | autoload | autoload | 82 | const | 762 | Using index condition |
+———+——————–+———————–+———+———————–+—————+————–+———–+———+———————————–+
|
Ngoài ra thì tốc độ truy vấn của mình cũng giảm đáng kể.
Trước đó:



Sau khi thêm INDEX


Thế thì tại sao sử dụng INDEX trong MySQL lại giúp bạn giảm thời gian gửi truy vấn?
Bạn hãy tưởng tượng rằng, INDEX giống như bạn đánh số cho từng trang sách vậy. Khi bạn cần tìm một cái gì đó thì bạn chỉ cần giở ra đúng số trang mà bạn cần tìm thay vì ngồi mò từng trang, phải không? INDEX trong MySQL cũng thế, nó sẽ giúp cho các truy vấn WHERE tìm kiếm dữ liệu nhanh hơn để lấy ra bên ngoài.
Nếu bạn muốn thì bạn có thể thêm INDEX cho cột post_id và meta_key trong bảng wp_postmeta.
|
1
2
|
ALTER TABLE `wp_postmeta` ADD INDEX (`meta_key`);
ALTER TABLE `wp_postmeta` ADD INDEX (`meta_key`);
|
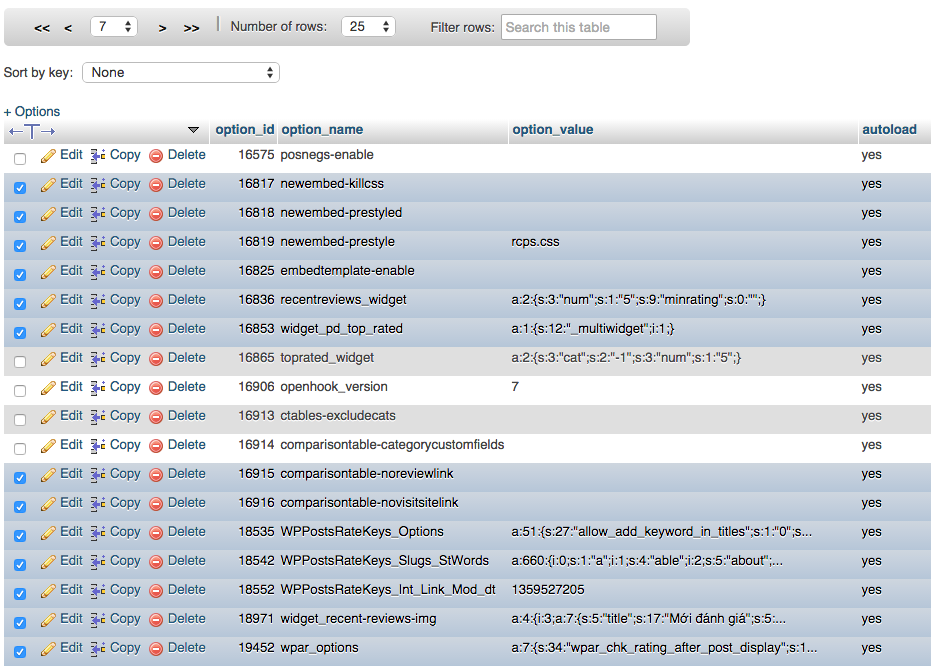
Xoá bớt các options không sử dụng
Như mình nói ở trên, mặc định table có cột autoload mà nếu hàng nào có giá trị là yes thì nó sẽ mặc định được gửi ra toàn bộ trong khi WordPress tải website của bạn. Nếu bạn dùng website đã lâu, đã từng sử dụng qua nhiều plugin nay không dùng nữa thì nên xoá đi các tuỳ chọn của nó trong bảng wp_options. Bạn có thể browse bảng này và xoá đi các tuỳ chọn giống như mình làm ở dưới, cẩn thận với các tuỳ chọn mặc định của WordPress (ở các trang đầu tiên).


Cấu hình Post Revisions, Auto Save
Post Revisions cũng là bài viết được lưu trong bảng “wp_posts” của database, tuy nhiên nó chỉ thể hiện trong trang quản lý bài viết của /wp-admin/ mà không hiển thị ra trang ngoài.
Mỗi khi bạn soạn thảo bài viết trên WordPress thì WordPress sẽ tự động lưu lại các phiên bản của bài viết đó để bạn so sánh các thay đổi nội dung so với trước kia.
Điều này có thể cần thiết đối với nhu cầu của 1 số người, tuy nhiên nếu bạn không cấu hình Post Revisions cho WordPress thì sẽ có vô số bản nháp không cần thiết khi số lượng bài viết của bạn ngày càng nhiều, điều này sẽ có thể làm chậm website của bạn do việc xử lý database ngày càng nhiều.
Để khắc phục điều này, bạn có thể thêm các dòng sau
|
1
|
define (‘WP_POST_REVISIONS’, 6); /* Giới hạn mỗi bài viết chỉ có tối đa 6 Post Revisions */
|
|
1
|
define (‘WP_POST_REVISIONS’, false); /* Vô hiệu Post Revisions */
|
Theo mặc định thì khoảng 60 giây thì WordPress sẽ tự động tạo một phiên bản Post Revisions khi bạn đang soạn thảo bài viết, nếu bạn muốn tăng khoảng thời gian này lên thì có thể thêm vào dòng sau :
|
1
|
define (‘AUTOSAVE_INTERVAL’, 300); /* Cứ mỗi 300 giây thì tạo Post Revisions, mặc định của WordPress là 60 giây */
|
Cấu hình dọn dẹp Trash (thùng rác)
Khi bạn xoá post, page,… thì WordPress sẽ không xoá ngay mà tạm thời di chuyển chúng vào Trash để bạn có thể khôi phục lại nếu muốn. Theo mặc định thì WordPress sẽ xoá tất cả các đối tượng nằm trong Trash nếu sau 30 ngày bạn không khôi phục nó (tính từ lúc di chuyển đối tượng vào Trash). Nếu bạn muốn thay đổi thời gian mặc định này, bạn có thể thêm dòng sau
|
1
|
define (‘EMPTY_TRASH_DAYS’, 7); /* Xoá tất cả các đối tượng trong Trash có thời gian lớn hơn 7 ngày */
|
|
1
|
define (‘EMPTY_TRASH_DAYS’, 0); /* Vô hiệu Trash.Có nghĩa là khi bạn xoá đối tượng thì WordPress sẽ không lưu trữ trong Trash nữa mà xoá luôn, và bạn không thể khôi phục lại dữ liệu được nữa. */
|
Tăng giới hạn bộ nhớ PHP cho WordPress
Theo mặc định thì WordPress sẽ thiết lập giới hạn bộ nhớ (RAM Memory) là 32 MB (Megabytes). Nếu nhà cung cấp Host bạn đang sử dụng cho phép bạn sử dụng nhiều hơn 32 MB RAM thì hãy thêm dòng sau
|
1
|
define (‘WP_MEMORY_LIMIT’, ‘128M’); /* Tăng giới hạn bộ nhớ cho WordPress lên 128 Megabytes */
|
Lưu ý nếu bạn thiết lập thông số này cao hơn giới hạn cho phép của Host hoặc VPS thì sẽ không có tác dụng.
Thiết lập này sẽ rất hữu ích khi website của bạn phải xử lý nhiều dữ liệu như database lớn, sử dụng nhiều plugins,…
Automatic Database Optimizing
Từ phiên bản 2.9 trở đi thì WordPress cung cấp tính năng tối ưu và sửa chữa database (Optimizing & Repair Database). Đây là tính năng đặc biệt hữu ích khi WordPress không thể truy vấn table nào đó trong database do table đó bị crash. Để kích hoạt tính năng này, bạn thêm dòng sau
|
1
|
define (‘WP_ALLOW_REPAIR’, true); /* Kích hoạt Optimizing & Repair Database */
|
Sau khi kích hoạt tính năng, bạn truy cập vào url {$your_site}/wp-admin/maint/repair.php để thực hiện
Lưu ý : Bất kỳ ai cũng có thể sử dụng tính năng trên bằng cách truy cập vào url mà không cần phải đăng nhập, do đó sau khi đã fix database xong bạn nên vô hiệu tính năng này bằng cách sửa lại là define( ‘WP_ALLOW_REPAIR’, false );
Plugin & Theme Editor
Theo mặc định thì WordPress cho phép bạn chỉnh sửa các file *.php, *.js,… của Theme hoặc Plugin ngay trong trang quản trị của WordPress. Điều này là không cần thiết và không nên sử dụng, nếu bạn cần chỉnh sửa các file .php hoặc bất kỳ file này trong mã nguồn website thì chỉ nên dùng các chương trình IDE như PhpStorm, NetBeans, Notepad++, Sublime Text,… rồi upload lên host bằng các chương trình FTP clients như FileZilla, WinSCP,…
Để vô hiệu tính năng Plugin & Theme Editor của WordPress, bạn thêm dòng sau vào file wp-config.php
|
1
|
define( ‘DISALLOW_FILE_EDIT’, true ); /* Vô hiệu tính năng chỉnh sửa file của Plugin & Theme tại trang quản trị của WordPress */
|
Sử dụng SSL (https) khi đăng nhập
Nếu bạn muốn Username & Password của người dùng an toàn hơn thì có thể cấu hình WordPress bắt buộc sử dụng SSL khi đăng nhập
|
1
|
define( ‘FORCE_SSL_LOGIN’, true ); /* Kích hoạt tính năng bắt buộc sử dụng SSL khi người dùng đăng nhập tài khoản WordPress */
|
Ngoài ra bạn cũng có thể cấu hình cho WordPress bắt buộc sử dụng SSL khi truy cập vào trang quản trị (/wp-admin/*)
|
1
|
define( ‘FORCE_SSL_ADMIN’, true ); /* Kích hoạt tính năng bắt buộc sử dụng SSL khi truy cập vào các trang quản trị của WordPress /wp-admin/ */
|
Auto Update Core WordPress
Nếu bạn muốn Core WordPress (mã nguồn chính của WordPress, không phải Theme hay Plugin) luôn tự động cập nhật những phiên bản mới nhất của WordPress (từ trang https://wordpress.org/ ) thì thêm dòng sau :
Debug WordPress – Tìm lỗi website WordPress
Nếu bạn là Developer thì việc tìm các lỗi có trong website WordPress là việc nên làm để cải thiện hiệu năng và các lỗi của website.
Tuy nhiên việc hiển thị các lỗi của website không nên thực hiện trên website chính, bạn chỉ nên kích hoạt tính năng hiển thị lỗi của Web trên local hoặc phiên bản test.
Để kích hoạt trạng thái debug của WordPress trên phiên bản test, bạn sử dụng :
|
1
2
3
4
5
|
@ini_set( ‘log_errors’, ‘Off’ );
@ini_set( ‘display_errors’, ‘On’ );
define( ‘WP_DEBUG’, true ); /* Kích hoạt trạng thái Debug WordPress */
define( ‘WP_DEBUG_LOG’, false );
define( ‘WP_DEBUG_DISPLAY’, true );
|
Còn trên phiên bản public của website bạn nên sử dụng :
|
1
2
3
4
5
|
@ini_set( ‘log_errors’, ‘On’ );
@ini_set( ‘display_errors’, ‘Off’ );
define( ‘WP_DEBUG’, false ); /* Kích hoạt trạng thái Debug WordPress */
define( ‘WP_DEBUG_LOG’, true );
define( ‘WP_DEBUG_DISPLAY’, false );
|
Nếu bạn muốn chỉnh sửa các file JavaScript (*.js) hoặc Cascading Style Sheets (*.css) nằm trong các thư mục wp-includes/js, wp-includes/css, wp-admin/js, và wp-admin/css thì có thể sử dụng :
|
1
|
define( ‘SCRIPT_DEBUG’, true ); /* Kích hoạt trạng thái Debug .js & .css WordPress */
|
define( ‘SCRIPT_DEBUG’, true ); sẽ nạp các file chưa nén (uncompressed) thay vì các file đã làm nhỏ gọn (minify) như *.min.css và *.min.js chứa trong các thư mục trên.






